1.buttonタグを使う方法!
2.aタグを使う方法!
3.ボタンに動きをつけたいときは?
4.【重要】CSSのクラス名
1.buttonタグを使う方法!
HTMLでボタンを入れ込む方法の一つに、buttonタグを使って記入する方法があります!
❶button属性
自分でボタンの機能を自由に操作できるノーマルタイプ
書き方は、次のように書いていきます。
<button type="button">クリック!</button>
「クリック!」の文字はそのままボタンに表示される文字となるので、上のコードは次のようなボタンとして表示されます。
私はこれでボタンが機能すると思っていたのですが、ボタンを押しても何も起きません。。。🥲
このままだと、ただのクリックボタンが表示されるだけでボタンとしては何も機能しないらしい><
button属性は、JavaScriptと連携させてアラートを表示させたいときなど、他の要素と組み合わせて使うそうです!
試しに、次のようにコードを書いてみます。
<button type="button" onclick="alert('hello!')">アラートを表示させる</button>これは、onclickでボタンをクリックした時にアラートを表示させるように指示しています。
アラートとは、システムの利用者に注意や警告を促すために表示・通知するメッセージのことです!
下の「アラートを表示させる」ボタンを押してみてください!


アラートがうまく表示されましたか?
他にもbutton属性を利用する方法はまだまだあるので、いろんな使い方を試してみてください☺️
また、button属性以外にも2つtype属性があり、使う場面によって変えることができるらしいですよ!
❷submit属性
❸reset属性
⚠︎この2つは、formタグの中に記入することで機能するので、注意が必要です!
詳しい書き方は、私が参考にしたCODE KITCHENのbuttonタグを参考にしてください!
もし今後触れる機会があれば詳しく紹介しようと思います!!
2.aタグを使う方法!
他に、aタグを使ってボタンを作る方法があります!
前回の投稿(#8【HTMLの勉強】画像の挿入ってどうやればいいんだっけ?)で学習した、リンクを貼る方法(アンカーテキスト)を使っていきます!
コラム一覧に戻るボタン
このようにaタグを使う方法は、自動的にボタンが作成されるのではなく、入力したリンク先に飛ぶための文字ができます!
ここから、CSSでデザインを加えて好きなボタンを作っていきます!(ここからがaタグの醍醐味ですね😆)
例えばCSSで次のように書き加えてみます。
.button0{
display : inline-block; //ボタンを作るときは、幅や高さを変えられるinline-blockがおすすめ!
background: #007fff; //背景の色を指定
color:#ffffff; //文字色の指定
border-radius : 10px; //角をどれぐらい丸くするかの指定
padding: 6px; //内側に上下左右6px余白を作る
} CSSをもっと使いこなせればいろんなデザインのボタンを作ることができます!
自分が好きなデザインに変えやすいので、私はbuttonタグよりもaタグでボタンを作る方が好きです!
3.ボタンに動きをつけたいときは?
ここまで様々なボタンの作り方を見てきましたが、ボタンに動きをつけたいときはどうしたらいいでしょうか。
例えば、ボタンにカーソルを合わせた時に色がつくようにしたい場合は、CSSでhoverエフェクトを使って変化を加えていきます。
※hover(ホバー)とは、マウスカーソルが触れたときに起こる動きのことをいいます。
/*hoverをした後のボタンの形状*/
.button1:hover{
border-color:transparent;
background: red;
}
これで、ボタンにカーソルが合わさったときに赤色になります。
実際に触れて確かめてみてください↓
どうですか?ちゃんとボタンに触れたら赤くなりましたか?
その他にも、ボタンをクリックさせた時の動きやクリック音を出す方法なども付け加えることができます。
私は、動くWebデザインアイディア帳を参考にボタンを作ってみたので、みなさんも参考にしてみてください!
4.【重要】CSSのクラス名
CSSで画像の大きさを調整したり、ボタンの形を変えるにはクラスをつけますが、クラスの命名はとても重要です。
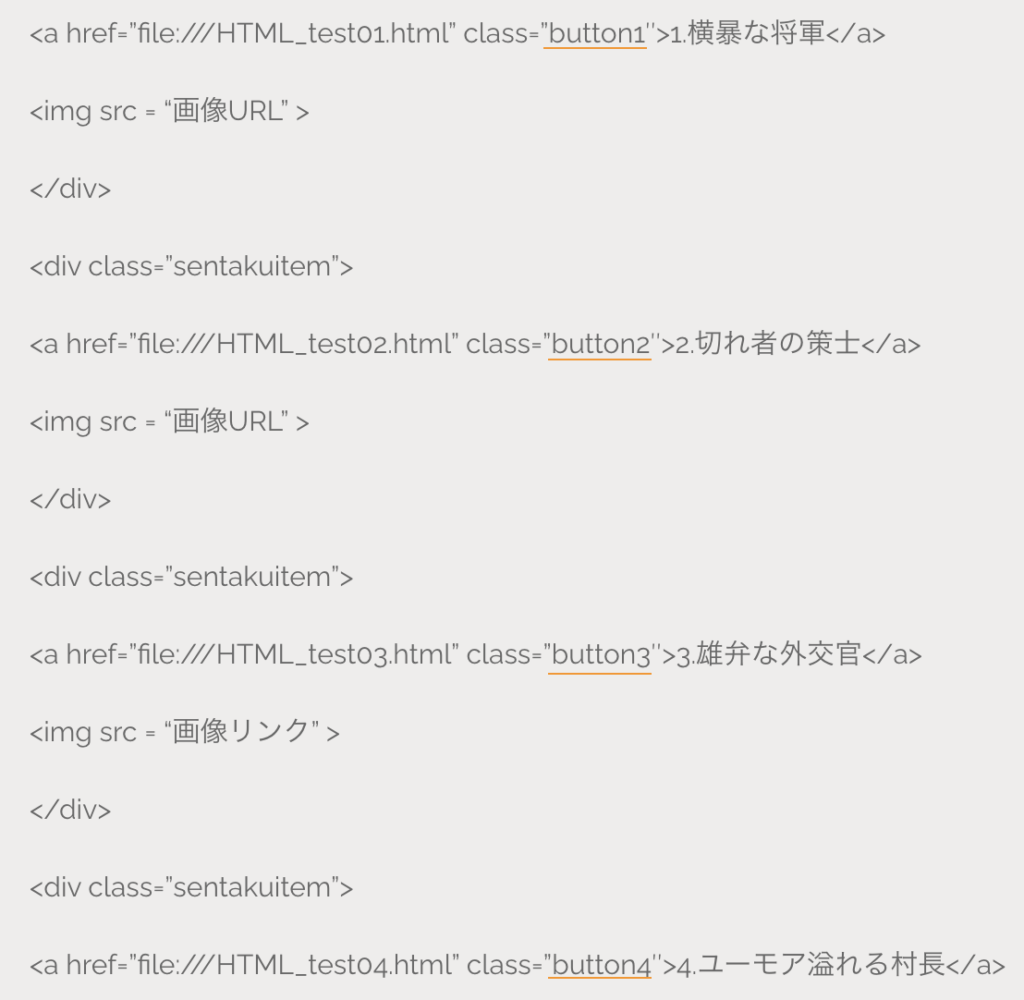
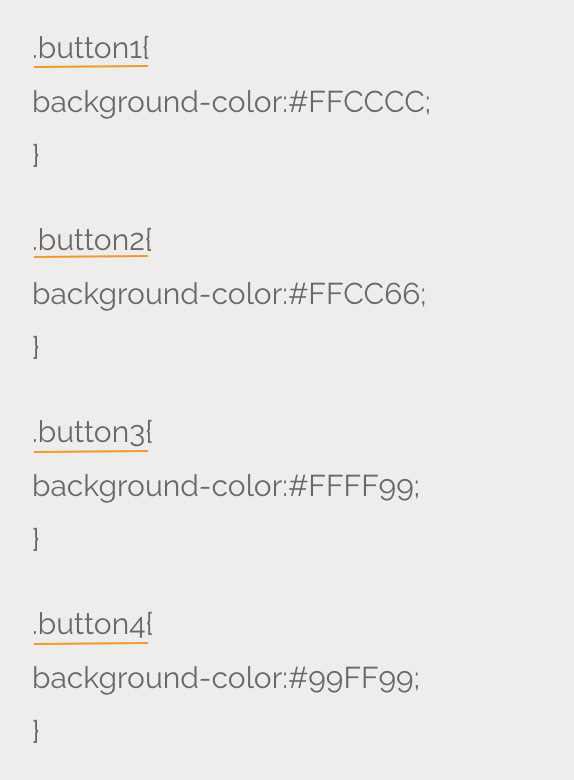
この間、#4 HTMLとCSSを使ってサイトを作ってみた!で作ったサイトの振り返りをしていた時に、自分がボタンにつけたクラス名が「button1」「button2」「button3」となっていたので、どのボタンに適応しているのか一目で分からなくて苦戦しました。。。


今回の記事でのクラス名は、テンプレとなるようなものなので「button0」「button1」と表現しましたが、通常は複数人でプロジェクトに参加するので、誰がみてもわかるようなクラス名をつけることが大切です⭕️
一般的なクラス名の命名規則は、この記事でわかりやすくまとめられているので、これを参考にクラス名をつけることがおすすめです。
↓
【初学者必見】HTMLにつけるclassの命名規則の考え方解説!
今回はコラムを書く上でわかりやすくするために、以下のように例として書きました。
「button1」は「横暴な将軍」のボタンなので「button-shogun」、「button2」「button3」も同じように変えていきます。

命名規則に従ってクラス名をつけることで、自分や他人が見た時に一目でわかるようになればスムーズに連携が取れそうですね😊

次回は
最近案件に入るようになり、ConfluenceとJiraというツールを使うようになってきましたが、Notionというツールも機能が充実していて使いやすいらしいので、どちらの方が使いやすいのか比較してみます!
