前回、IT未経験者がPMになるために必要なことを説明したけど
今回はITの基礎知識をつけながら実際にWebサイトを作ってもらうよ〜

ええー!いきなりすぎるよ!
何も準備してない!

何も準備してなくてもできるから安心して〜

Webサイトを作るためにはソースコードを書かなきゃいけないから、
まずはプログラミング言語の勉強をしてもらうよ!

プログラミング言語なんて難しそうだし、
何からやったらいいのかもわかっていないよ

そしたら、プログラミング言語について勉強していこう!
プログラミング言語とは
プログラミング言語とは、人がコンピューターを思い通りに動かすために必要となるコンピューター専用の言語のことです。
プログラミング言語にはさまざまな種類があり、それぞれが異なる文法や機能を持っています。
プログラミング言語を学ぶことで、自分のアイデアや問題をコンピュータに伝え、それを解決するためのプログラムを作成することができます。
そして、コンピュータに伝えたプログラムが動作することで、新しいアプリケーションやWebサービスを作り出したり、問題を解決したりすることが可能になります。

プログラミング言語は
人間が理解できる形でコンピュータに指示を与えるためのものなんだね!

次はプログラミング言語の種類について見ていくね
プログラミング言語の種類
プログラミング言語はさまざまな種類がありますが、大きくフロントエンドとバックエンドに分けることができます。
フロントエンドは、私たちが普段目にしている部分を構成していますが、バックエンドは目に見えない裏側部分を操作しています。
| フロントエンド | バックエンド |
|---|---|
| ユーザーが直接目にして操作する部分で ウェブアプリケーションのインターフェースを構成している | データの処理など裏側の操作を行う部分で データベースやサーバーとのやり取り セキュリティ アプリケーションのロジックなどを扱っている |
| HTML CSS JavaScript など | Python JavaScript Ruby PHP C# など |
この他にも、インフラと呼ばれるバックエンドの実行環境を提供して、ウェブアプリケーションの運用とパフォーマンスを確保するために使われる言語も存在します。
それぞれの言語は、異なる用途や特性に合わせて使われており、どの言語を選ぶかはプロジェクトの要件や個人の得意・不得意に応じて使用するプログラミング言語は変化します。

プログラミング言語ってこんなにあるの?
これ全部覚えるの大変そう…

この他にもいっぱいあるんだけど、全部覚える必要はないよ〜
「あ!聞いたことある!」ぐらいになってればOK!

そうなの!?
でもこの中で私にも勉強できる言語があるのかな

どれも完璧に使いこなすまでには時間がかかるんだけど、
比較的簡単なHTMLとCSSから勉強していこうか〜

HTMLとCSSってフロントエンドの言語だよね、
目で見てわかる部分って具体的にどこを構成してるんだろう…?

HTMLとCSSはWebサイトのタイトルや文章、ボタンなどを構成しているんだ!
実はこのブログ記事もHTMLとCSSが使われているんだよ!

そうだったんだ…!
でもHTMLとCSSをどうやって勉強すればいいのかわからないよ…

プログラミング言語を学習するためのいい教材があるから
今日はそれを使って勉強していくよ〜
プログラミング言語を学習するには、スクールに通ったり、教材を購入して勉強したり、YouTubeの解説動画を見たりとさまざまな方法があります。
その中でも無料のプログラミング教材サイトを使って学習する方法を紹介します。
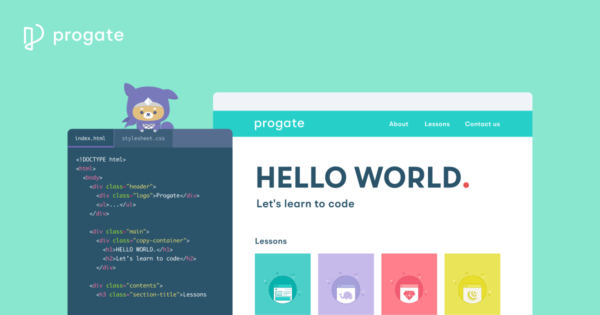
無料のプログラミング教材サイトは数多くありますが、今回はProgate(プロゲート)というサイトの教材を使ってフロントエンドの基礎と呼ばれるHTMLとCSSの学習をしていきます。
Progateは実際にソースコードを入力しながら学習することができ、自分が書いたソースコードがWebサイトになるまでの工程を見ることができます。
Progateは無料で学習できる範囲が広く、レベルも低いものから高いものまで充実していて、基礎をしっかり学習した後に有料版の応用編を勉強することでさらに理解を深めることもできます。

じゃあ早速HTMLとCSSの基礎を勉強してきてね〜
その間ボクは寝てるから z Z Z

うわ!今日は本当に放置する気だ。。。
・・・数時間後・・・

どうだった〜?

すごいよ!
ボタンを配置したり、Webサイトの構成も作れるようになった!

すごいね〜!
難しくなかったの?

「道場レッスン」っていうのがちょっと難しかったから、
後でまた復習してみる!

そしたら早速勉強したことを活かしてWebサイトを作ってもらうよ〜

実際に作るつもりで勉強してなかったから
そんな急には作れないよ!泣

作り方を教えるからそれ通りにやれば大丈夫だよ〜

わかった〜
頑張ってみるよ…。
Webサイトを作るには次のような流れで進めていきます。
- どんなサイトを作るか決める
- サイトの構成を考える(モックの作成)
- 実際にコードを書く
まずは、どんなWebサイトを作るのかを決めましょう。
最初から複雑なサイトを作ると難しくて挫折してしまうこともあるので、「ひとつの画面で完結する」「ボタンを押したら違う画面に遷移する」ぐらいの簡単な機能があるものを作るのがおすすめです。

どうしよう、最近心理テストにハマってるんだけど
簡単に作れるのかな?

何画面も用意するのは大変だけど、
ボタンを押すだけの心理テストならいいんじゃない〜
どんなWebサイトにするか決めたら、Webサイトの構成を考えていきます。
モックとは完成後に実際に表示される状態を模した実物そっくりの画像や画面のことです。
モックは実際の開発現場でも使用されていて、Webサイトの構成を技術者に伝えるための手段として用いられています。

モックって何で作ればいいの?

よく使われているのはPowerPoint、Excel、Figmaかな〜
自分だけが見るなら紙に書くのもいいよね〜


こんな感じでいいのかな?

本来はWebサイトの画面サイズに合わせたりするけど、
まあ、初めて作ったにしては上出来だね笑

そしたらモックを基にコードを書いていくよ〜

コードって何で書けばいいの?

コードを書くためのツールも一緒に紹介するね〜
コードを書くためのツールは数多くあるのですが、今回はmi(エムアイ)というコードが書けるツールを使用していきます。
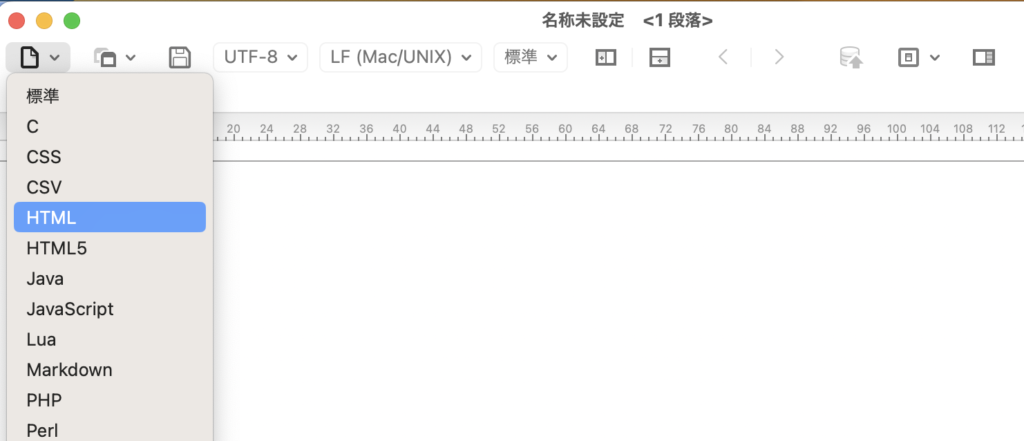
miを開いて、左上のノートマークから自分が書くコード(今回はHTML)を選択します。
これで準備が整ったので、1番上の行からコードを書いていきます。


これで準備が整ったからここからは1人で頑張ってね〜

できるかな〜

分からなくなったら「HTML コード 書き方」
って検索すれば出てくるからね〜

調べながらやってみるよ〜🌀
・・・数時間後・・・

できたよ〜〜〜!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="HTML_test.css">
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet">
<meta name="viewport" content="width=device-width">
<title>JOJOの奇妙な診断</title>
</head>
<body>
<!-- ヘッター -->
<header>
<h1 class="headline">
<a>ジョジョの奇妙な心理テスト「JOJO」</a>
</h1>
<div class="header-list">
<div class="header-listitem">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Topic</a>
</div>
</div>
</header>
<!-- 中身 -->
<div class="main">
<p>たった一問答えるだけで、ジョジョのキャラクター診断ができる!!<br>あなたはどのキャラクターに当てはまるかな、、、??</p>
<!-- 解答 -->
<div class="example01">
<h2>Q1.演劇に参加するならどんな役を演じたい?</h2>
</div>
<!-- 画像 -->
<div class="sentakulist">
<div class="sentakuitem">
<a href="file:///HTML_test01.html" class="button1">1.横暴な将軍</a>
<img src="画像URL">
</div>
<div class="sentakuitem">
<a href="file:///HTML_test02.html" class="button2">2.切れ者の策士</a>
<img src="画像URL">
</div>
<div class="sentakuitem">
<a href="file:///HTML_test03.html" class="button3">3.雄弁な外交官</a>
<img src="画像リンク">
</div>
<div class="sentakuitem">
<a href="file:///HTML_test04.html" class="button4">4.ユーモア溢れる村長</a>
<img src="画像リンク">
</div>
</div>
</div>
<!-- フッター -->
<footer>
<div class="footer-list">
<a href="#">「JOJO」について</a>
<a href="#">お問い合せ</a>
<a href="#">利用規約</a>
<a href="#">プライバシーポリシー</a>
<a href="#">運営会社</a>
</div>
</footer>
</body>
</html>*{
text-decoration: none;
}
.headline{
text-align:center;
background-color:#CCCCFF;
font-family: “Nico Moji”;
}
.header-list{
display:flex;
justify-content: space-around;
background:url(https://saruwakakun.com/wp-content/uploads/2017/02/wave-purple.png) top repeat-x;
font-family: “Nico Moji”;
}
.header-listitem{
padding:20px;
text-align:center;
justify-content: space-around;
}
li {
list-style: none;
}
.main p{
text-align:center;
font-size:20px;
}
.example01-answer{
font-size:16px;
text-align:auto;
display:inline-block;
}
.example01-answer li{
margin:20px 40px;
padding:20px;
}
.sentakulist{
display:flex;
}
.sentakuitem{
display: block;
max-width: 25%;
width: 25%;
height: auto;
}
img {
display: block;
max-width: 100%;
width: 100%;
height: auto;
}
.example01-image li{
flex-grow:1;
}
.button1{
background-color:#FFCCCC;
}
.button2{
background-color:#FFCC66;
}
.button3{
background-color:#FFFF99;
}
.button4{
background-color:#99FF99;
}
.footer-list{
display:flex;
justify-content: space-around;
margin-top:100px;
padding:20px;
background:url(https://saruwakakun.com/wp-content/uploads/2017/02/wave-purple.png) bottom repeat-x;
font-family: “Nico Moji”;
}
/*test1~4専用*/
.answer img{
width: 20%;
}
.answer-main{
font-size:40px;
background-color:#99CC99;
}
.answer p{
text-align:center;
}
.answer-comment{
display:flex;
}
.share {
display:flex;
justify-content: space-around;
margin-top:50px;
padding:20px;
}
.btn-twitter{
background-color:#66CCCC;
transition:all 1s;
}
.btn-twitter:hover{
background-color:#1e90ff;
}
.btn-line{
background-color:#98fb98;
}
.btn-line:hover{
background-color:#3cb371;
}
.btn-facebook{
background-color:#6699CC;
}
.btn-facebook:hover{
background-color:#6495ed;
}
/*画面幅の調整*/
@media(max-width:670px){
.answer img{
width:40%;
height:auto;
object-fit: contain;
}
}
すごいね〜!
どんなWebサイトが出来上がったの?

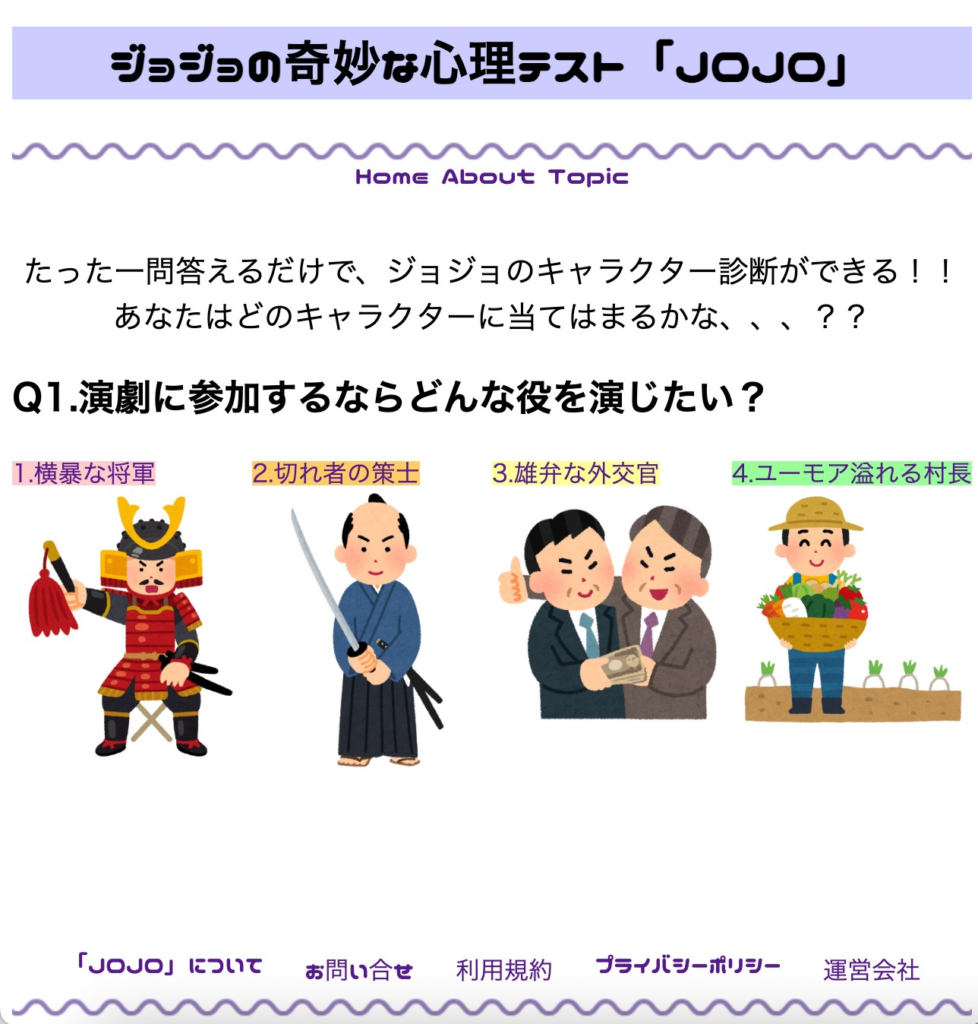
こんな感じ〜!!


すごい!!!
文字のバランスとかボタンの配置とかがイマイチだけど、
初心者にしては十分な方だね〜

もっと褒めてくれると思ったのに!!

miで書いたコードを表示する方法わかったの?

うん!
保存するときに一番後ろに「.html」ってつけたら、
表示できるようになったよ!

もう完璧だね!!
そしたら次はJavaScriptの勉強しようね〜〜〜!

一気に覚えようとしたら頭がパンクしちゃったから
また今度でお願いします。
今回は、新卒IT未経験者がITの基礎知識をつけるためにやった2つのことを紹介しました。
1つめは、プログラミング言語の基礎知識をつけることでした。
プログラミング言語には大きくフロントエンドとバックエンドに分けることができ、どのプログラミング言語を使用するかはプロジェクトの要件や個人の得意・不得意に応じて適切なものを使用することがわかりました。
2つめは、HTML/CSSを使って簡単なWebサイトを作ることでした。
今回はProgateという無料のプログラミング教材サイトを使用してHTML/CSSを勉強して、実際に簡単なWebサイトを作成しましたが、無料でプログラミング言語を学習できるサイトは他にもたくさんあるので紹介していきます!
今回は基礎知識をつけるためにやった2つのことを紹介しましたが、実際の開発プロジェクトに必要な技術はこれ以外にもあるので、順番に解説していきます!