この前、簡単なWebサイトを作ってたけど
Webサイトを作る前に何をしたんだっけ?

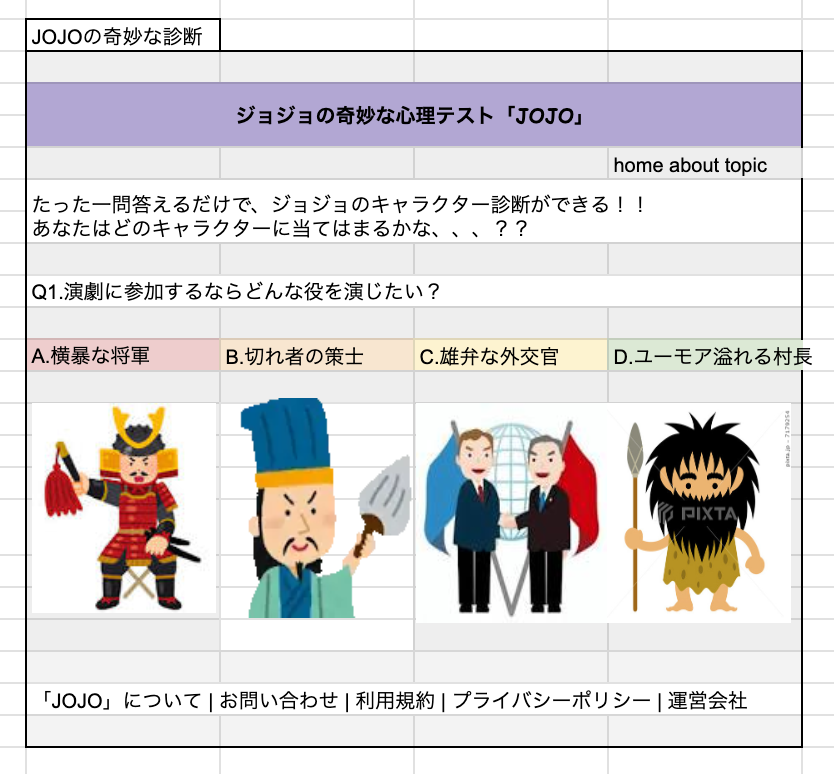
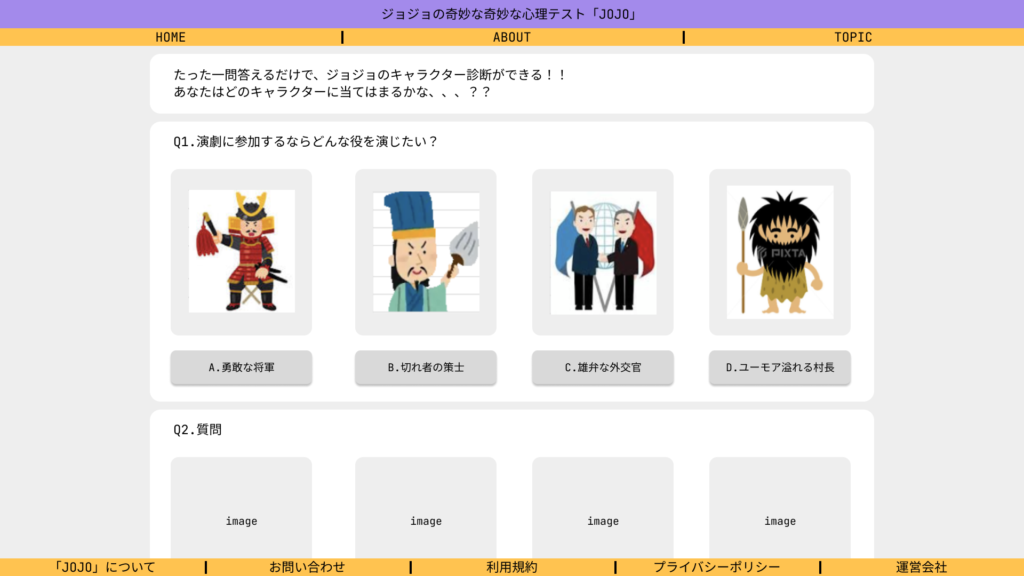
こんな感じのモックを作った!!


そうそう!
そのモックは少し改善した方がいいからモックの作り方を勉強していこう〜

もっと丁寧に作ればいいってこと??

十分丁寧なんだけど、
モックを共有してエンジニアやデザイナーにサイトのイメージを伝えるから
もう少し技術的に修正する必要があるんだ〜

なるほど!

まずはモックの定義について解説していくよ〜
モックとは
モックとは、「モックアップ」の省略表現で、完成後に実際に表示される状態を模した実物そっくりの画像や画面などのことです。
Webサイトを作る前には、まずモック制作が必要です。
モック制作をすることで、Webサイトのデザインやレイアウト、機能などをイメージしやすくなります。
また、モック制作をすることで、Webサイト制作において必要な要素や素材などを事前に把握することができます。

ここでいう「素材」は、
Webサイト内で使われる画像やイラストのことを指しているよ!
- デザインの確認
- UXを評価
- 修正点を見つける
- アイデアの共有
頭の中で描いているWebサイトのイメージを確認するためにモックを作成します。
作成したモックをデザイナーに共有することで、言葉や文字では伝えきれないデザインイメージを簡単に伝えることができます。
UXとは User Experience のことで、ユーザーが商品やサービスを通じて得られる体験のことを指しています。
モックを作成すると、「ここにボタンがあったほうが押しやすい」「文字フォントはもう少し大きい方が見やすい」など、ユーザーが実際にアプリやサイトを使うときのことを想像しやすくなります。
デザインの確認やUXを評価していく上で、サイトの修正点を見つけることができます。
モックを作成していれば、修正点が見つかった段階ですぐに修正することが可能です。
クライアント(Webサイト作成を依頼する側)とエンジニア(実際に作成する側)が考えているWebサイトの完成イメージが異なっていると、実際に出来上がったWebサイトに差異が生まれてしまいます。
モックを作成することでクライアントのアイデアを正確にエンジニアに共有できるので、アイデアを共有するためにモック作成はとても重要です。

頭の中にあるWebサイトのイメージをモックで表現することで、
エンジニアやデザイナー、クライアントとの会話がスムーズになるんだね!

そうなんだよ〜
モックの役割を頭に入れながら作成することが重要だね!
モックの作り方
モックの作り方はいろいろな方法がありますが、ここでは一例を挙げます。
- クライアントの要件を明確化する
- ワイヤーフレームを作成する
- デザインツールを使用してモックを作成する
- モックにコンテンツを追加する
- フィードバックを受けてモックの修正をする
モックを作成する前にクライアントの要件を明確化していきます。
Webサイトの目的や機能、デザインの要件を明確にします。これには、ユーザーが何を求めているか、どのようなコンテンツや機能が必要かを理解することが含まれます。
クライアントには主に以下の4つを確認します。
- Webサイトの目的
- Webサイトに追加する機能
- デザインイメージ(カラー、フォント、サイトを作成するサイズ)
- 使用しても良い画像
モック作成時に上記4つのポイントを確認しておくと、デザイナーにデザインを依頼する際にスムーズに進めることができます。
クライアントの要望を確認できたらワイヤーフレームを作成していきます。
ワイヤーフレームとは、Webサイトやアプリケーションのデザインの初期段階で使用される基本的なレイアウトや構造を示した図面やスケッチのことです。
ワイヤーフレームを作成してページの配置やナビゲーションの構造が視覚化させることで、モックの作成をより簡単にすることができます。
次は、デザインツールを使用してモックを作成していきます。
デザインツールはAdobe XD、Sketch、Figmaなどがありますが、自分の使いやすいものや指示に従って製品を選びます。
ここでは初めにクライアントに確認したデザインイメージ(カラー、フォント、サイトを作成するサイズ)を元に、モックを作成していきます。
デザインイメージをモックに起こしたら、実際のコンテンツを追加します。
モックに追加するコンテンツはテキストや画像、ビデオなどがあり、コンテンツを追加することで実際のWebサイトをイメージしやすくなります。
コンテンツを追加したモックをクライアントや責任者に提出して、簡単なフィードバックを受けます。
ここで得たフィードバックをもとに修正を繰り返すことで、Webサイト開発の基盤が整ってきます。
モック作成の注意事項

ここからはモックを作成するときの注意点を見ていくよ!
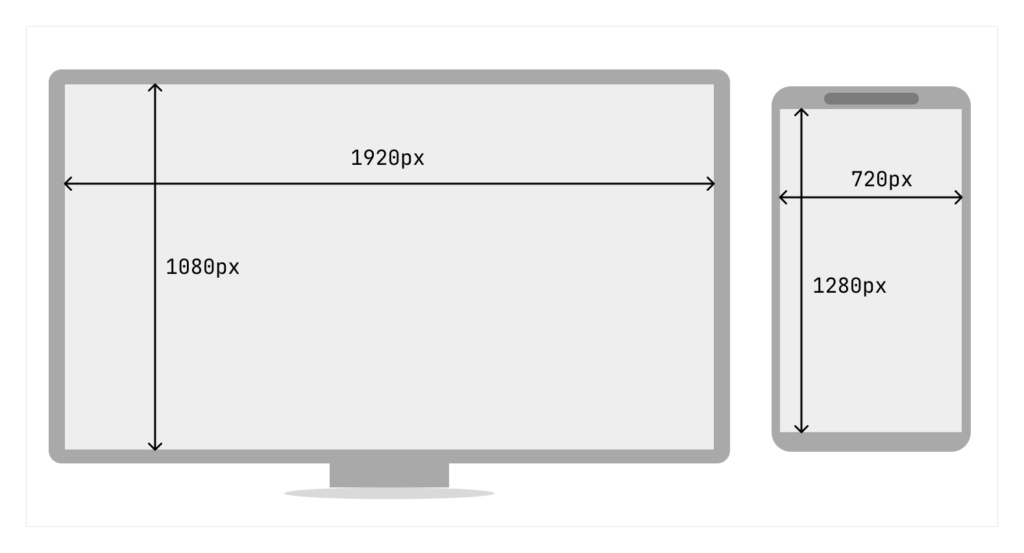
- 画面サイズ(解像度)を合わせる
- ボタンや文字を均等に並べる
- フォントサイズを見出しごとに調整する
- 著作権の確認をする
モックはサイト上でどう表示されるかをなので、表示する画面のサイズに合わせてサイト上でどう表示されるかをイメージできるものを作成しなければいけません。
画面のサイズに合わせて
まずは、何の端末で表示することを想定してサイトを作成するのかを考えます。

ボタンや文字を均等に並べることで一貫性が生まれ、ページ全体のバランスが保たれます。
意図的にボタンや文字の並びを崩しているWebサイトもありますが、モック作成時点では基本的にボタンや文字を均等に並べていきます。
また、ボタンや文字が均等に並んでいるとユーザーの操作がスムーズになるという効果もあります。
フォントサイズは見出しごとに、h1は最も大きな見出しで、h2、h3…と順に小さくなっていくなどのように定義されています。
各見出しの役割や重要性を考慮しながらフォントサイズを割り当てることで、主張したいポイントやコンテンツの構造をユーザーが理解しやすくなります。
また、フォントサイズを見出しごとに調整することは、モックを作成した後にコーディングする際にも役に立ちます。
モック作成時に使用する画像やイラストは、公式サイトに記載されているガイドラインから著作権を確認する必要があります。
商用利用が許可されているのか、何枚まで使用していいのかが記載されているのでよく確認してから使用しましょう。

直リンク禁止って書かれていたんだけど
これはどういう意味なの?

それは画像を右クリックして出てくるURL(リンク)を
直接サイトに貼り付けることを禁止しているんだよ〜

リンクを直接サイトに貼ると何か悪いことでもあるの?

直接リンクを貼ると、素材サイトのサーバーに直接アクセスして画像を呼び出すことになるんだ。
そうすると画像を表示する度にサーバーに負荷がかかってしまうんだよ…

なるほど!
そしたら公式サイトからダウンロードした画像を使用すればいいんだね!
モックの作成例

さっそくモック作成時の注意点を参考に
前回作ったモックを修正してみようか!

修正してみたよ!


今回は時間をかけてエンジニアやデザイナーに共有する手間が省けるように修正したけど、
実際にプロジェクトを進めていく時は時間をかけられないこともあるから、
モック作成時の注意点を頭に入れておけば丁寧でスピーディにモックを作れるようにするね!
今回は、モック制作の方法と注意事項について解説しました。
モックにはプロジェクトを効果的に進めるための役割がたくさんあり、モック制作がプロジェクトにどれだけ貢献するか理解することができました。
モック制作はウェブデザインやアプリ開発において重要なので、注意点や著作権の確認を怠らずに何度もモック作成の練習をしていきたいと思います。
また、モック制作に慣れたら、次は新たな挑戦に取り組むことをおすすめします。詳細なモック制作の方法と注意事項については、下記の記事で詳しく紹介しています。